项目背景
随着移动设备的发展,随着信息碎片化时代的到来,越来越多的用户需要依靠移动终端获取互联网信息;而朋友网社区作为实名用户生活交流的平台,更需要与移动终端紧密结合,在用户零散的时间内提供快捷的交流和分享。
前期调研
1.创新的思路
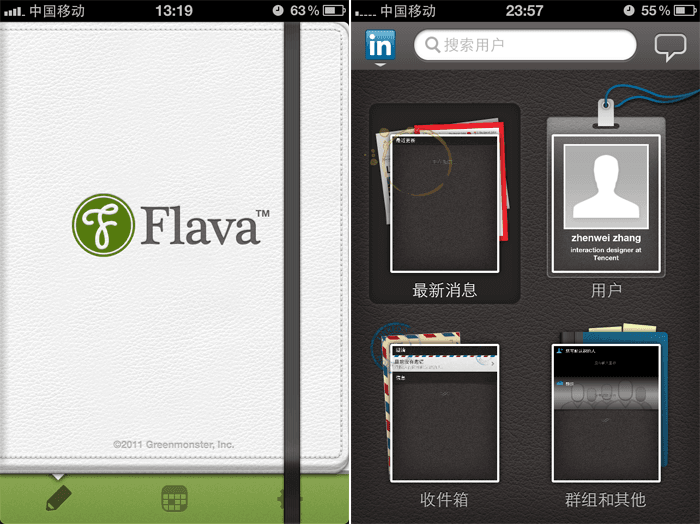
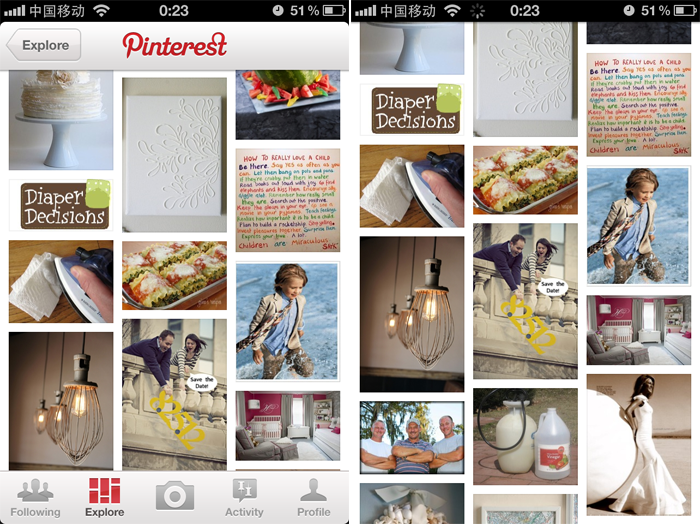
在接到项目后,我们首先针对linkedin、fotopedia等优秀的APP进行了深入分析,尝试找出移动终端上优秀APP都具有哪些特性,移动创新体验的思路在哪里。最终经过分析后我们提炼了四个主要的方向作为设计的借鉴。
1.1拟物化
A.视觉层:界面设计的现实模拟,如flava为了传达出记录生活的语义,使用了日志本式纹理的封面,linkedin为了表达出个人工作信息使用了工牌,友联系将个人资料与信封较好的结合。
B.行为层:功能和操作行为的现实模拟,如阅读体验中的翻页,运动过程中的加速和缓冲,如指南针的模拟。
1.2 图形化
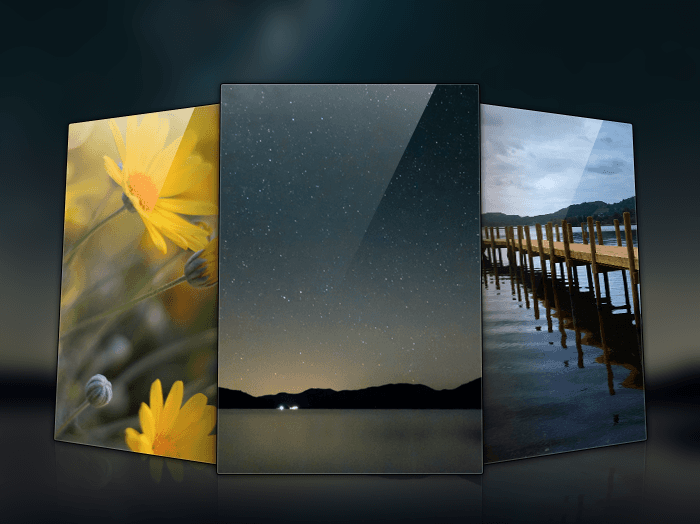
内容布局更强的流动感,更多图片,更少的文字;界面元素图形化,通过图形元素的合理利用提升界面品质感。通常会使用整张的大图烘托氛围。
1.3 轻功能
操作入口随需要呈现,利用手机特点使用多点手势。
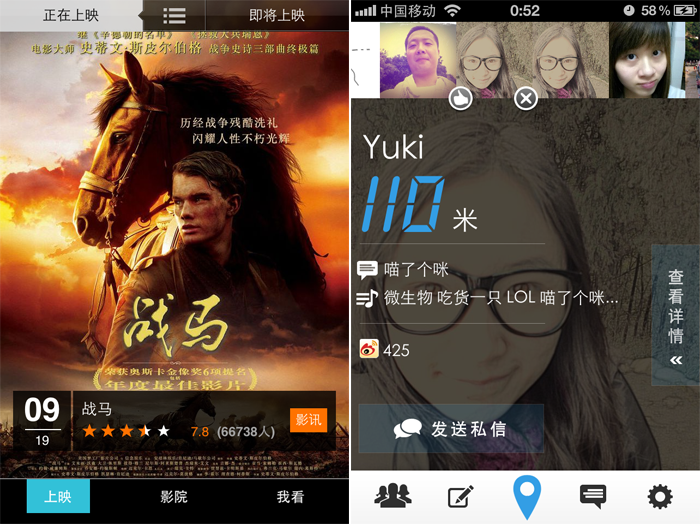
如:pinterest头部导航浏览时自动隐藏,需要时点击或手势激活。如pocket check-up非常好的利用手机的特点将功能与手机特性结合。
1.4 直观操作
所见即所得WYSIWYG,一方面可见内容点击可当前编辑操作,如头像的编辑;另一方面操作内容平面化,如导航与内容使用左右屏部分切换,减少大的转场,提升操作的流畅性。
2.需求点的挖掘
对于SNS平台,关系链如同躯干,UGC动态如同血液,一方面我们需要考虑拓展关系链的切入点和独特优势是什么,一方面我们需要深入挖掘信息的流动和呈现的方式是什么。
对于本期的设计我们本质上还是依托于现有朋友网关系链,拓展方式和方法我们考虑了多种被动推送和主动搜索(可能认识的人、附近的人等)。也思考了不同情景下用户加好友时信息的优先级。
相对来说,对于信息的设计反而给了我们更大的空间。
当大量信息涌入用户界面的时候,哪些是优质的内容,哪些表现更容易让用户捕捉到感兴趣的信息。我们需要对所有信息元素、来源、类型、操作做出分析,确定整体信息呈现中最重要的因素。
首先内容元素中,用户生成内容成本最高的是视频和图片,从阅读信息的对象来说,这两类信息包含的信息量也是最直接和最大的,移动终端随时拍照的体验又加强了这两类信息在产品整体设计中的影响。于是在feed和个人主页乃至界面背景中,我们突出强调了照片的信息。
对于内容来源,原创的吸引力占有着绝对的优势,但是对于一个刚起步的平台,很多feed是web端同步的情况下,我们更多需要考虑的是如何对待转发和分享的内容。工程化的思考方式也许是将所有的动作行为进行呈现,而灵活的做法也许只是略微忽略这些信息,因为用户的主要目标还是阅读,就暂且让用户读的时候不过于区分哪些是分享哪些是原创吧,于是我们也只是将原创和转发/分享做出了一些细微形式上的区别。
手机端的内容类型虽然多数是说说,但PC端同步的日志类优质的内容也需要充足曝光,日志中多图的特征被我们扑捉出来进行差异化的表现,让图片成为用户获取优质内容的切入点。
操作是一个平台活跃性的关键,其中用户操作成本最高内容最为优质的是“评论”,最为轻量但又可以传达出用户态度是“赞”,“转发/分享”理由多数为空的尴尬也让我们将feed中的操作锁定到了“评论”和“赞”上。
中期执行
1.我们的计划
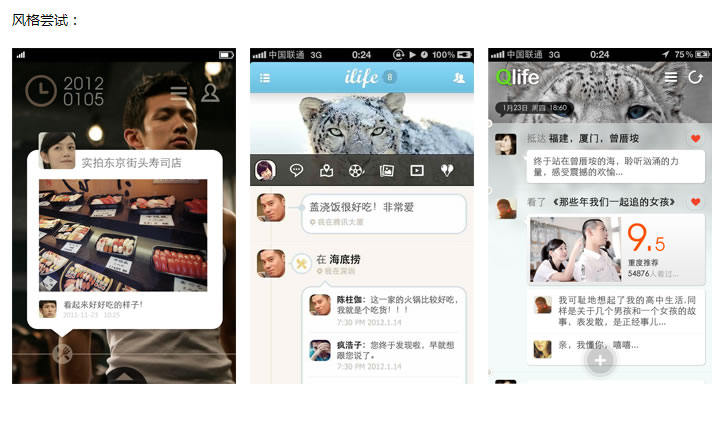
接到任务,离2012只有两周了,召集起所有可参与的设计师,进行年前的战役,一方面交互设计师快速完成研究分析和初期的交互原型,同时视觉设计师快速进行风格的预演。
年前的奋力尝试,为年后开始的打下了坚实的基础,不过闭关后时间还是非常的紧急,上线时间对设计的压力非常的大。大家在追完完美的同时,也在极力压缩着睡眠的时间。
经历了各种讨论、PK和反复,我们的产品终于要上线了,但对于各位追求完美的团队成员来说,即使上线前依然还有拼搏的空间,背景图的抉择、透明度的调整、加载页面的调整,大家依然争取着完美的优化。
2. 我们的设计
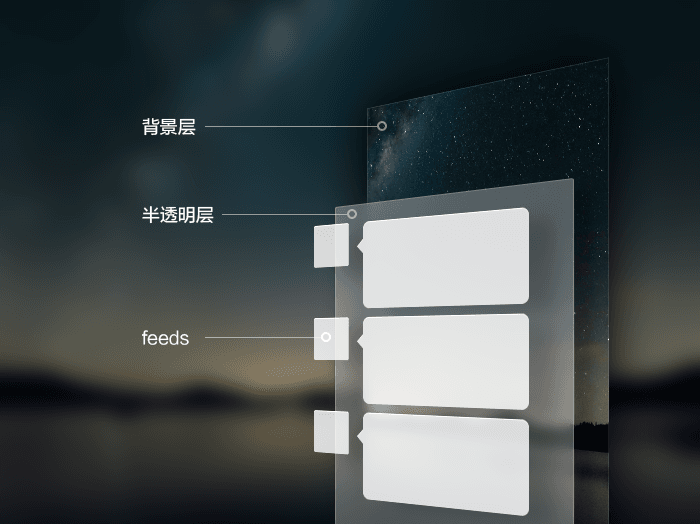
2.1 在风格预演中,我们最终选择了使用磨砂玻璃的方案。透明质感的磨砂玻璃可以柔和的过渡背景和内容,在背景更换的时候不会显得过于突兀。在整体顶部通栏的情况下,用户可以更加自如的彰显自己的个性。
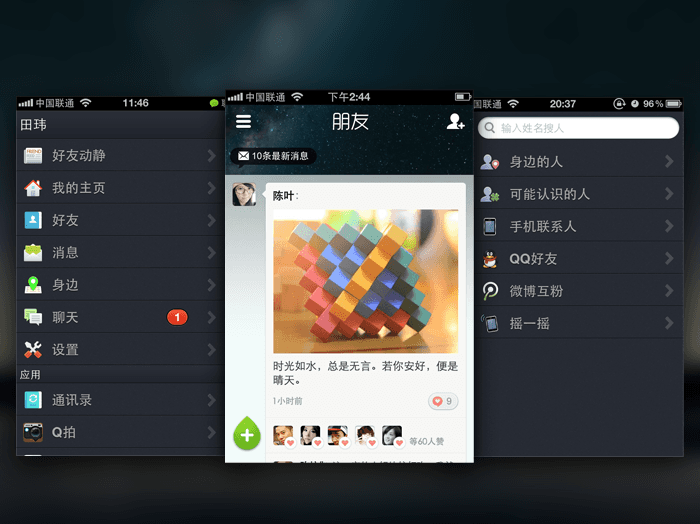
2.2 将之前的九宫格改为三屏结构,更有利于信息的排布,把更多复杂的操作隐藏起来,而把核心操作外置。
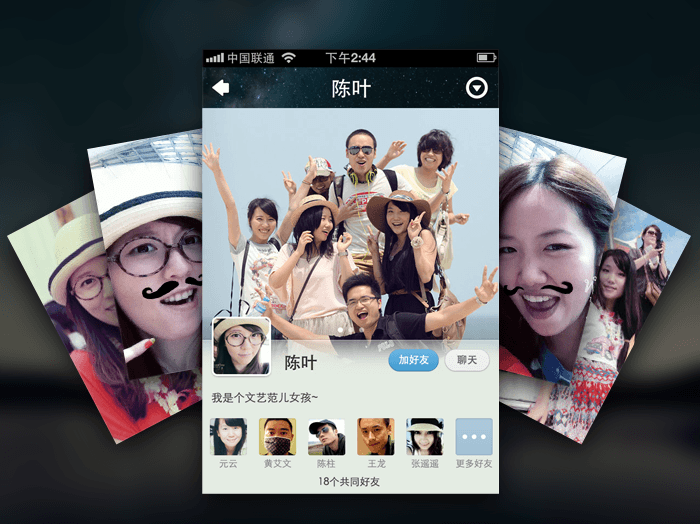
2.3 个性照片墙,通过更大更直观的图片,展示用户个人信息,让用户在第一时间看到朋友的喜怒哀乐,看到朋友的生活。
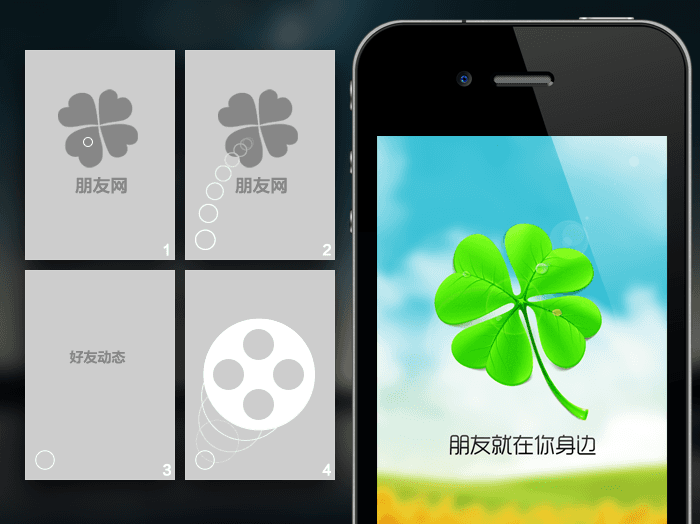
2.4在需求讨论阶段我们确定了主操作需要呈现在好友动态列表中,但是如何呈现,我们思索并寻找操作的源头,最后我们找了四叶草上的一滴水,在水滴滑落的瞬间也找到了主操作的来源。而后来主操作动画的不断调整也让我们更确定了那滴水展开时的颤抖和怜惜。
2.5 自定义背景图,让个性有更多可能。不必担心设计师没有时间做多一套又一套的皮肤,用户可以自己做主,自己决定自己的个性。
后期展望
虽然完成了第一期的设计,但第二期、第三期的设计已经进入了规划中,向前看,依然有很多不足和惋惜,也有很多问题的存在,向后看,我们依然还有更多想法等待实现。相信很快大家就可以看到我们的新的变化。